Recipe for Building an A+ Website
Creating an online presence for your business requires a well-thought-out strategy and planning before you can get started on building the platform itself. This post will not cover the technical aspects of building a website, but will instead cover what information you need to have about your business before creating your website and how to plan out your website pages and content strategy.
1: Define the Purpose of Your Site
Before you begin planning what pages to include and your website layout, you need to know…
Why are you creating this website? - i.e. what prompted the decision to build an online presence for your business and what are the main goals of creating your website. This will help you define the purpose of your platform and thus, the arrangement of information - e.g. what you want people to see as soon as they get to your website, what you want your viewers to take away having visited your website etc.
A few examples of website goals are…
To increase brand loyalty
New user acquisition
To attract new talent/employees
To attract investors
To increase brand awareness
To improve credibility (e.g. using referrals, testimonials etc.)
To share brand values or thought leadership (e.g. through a blog)
To create an online platform for purchasing your product/service
To engage with clients / potential clients
To invite third-party partnerships
To advertise company events or pop-ups
To keep customers in the loop with any company-related news
To increase your mailing list (by having an email signup on your website)
To draw traffic to your social media pages
To reach new demographics (who may use the web more than brick and mortar)
To reach new geographics (regions where you may not be able to physically expand but still want a presence / access to those markets)
Who are you creating this website for? - this is closely related to why you are creating this website. You want to know who your target user/viewer groups are in order to display content that appeals to those groups in the most effective way possible.
Once you know the type of user/viewer group(s) you want to target, you can delve deeper into who those people are, what they care about and thus what information they’d want to see and how best to present it to them.
A few examples of user/viewer groups are...
New users / potential new customers - content that aims to inform about the business and highlight its success and special attributes or products/services ; also any promotions targeting new users - e.g. trials or first-time buyer discounts
Existing customers - content that increases brand loyalty (e.g. special promotions for long-standing customers) ; ability to create a customer profile online and receive emails/notifications recommending new products/services related to what they’re looking for based on their profile/past purchases
Investors - content that focuses on the addressable market and viability of the business, may include some numbers + graphs
Current employees - employee portals or forum of professionals in the same space where current employees can e-network and/or share their work ; content showing off current employees’ skills and/or bios - giving them a public presence tied to the company
Prospective employees - content that aims to entice top talent to join the company and informs about the work culture, people and success of the business, highlighting any benefits of joining the company and a page for applications
You may read the lists above and be thinking, “Well, I want to fulfill all of these goals” or “I’d like to create my website for several different groups/types of viewers”. Of course you don’t want to limit your website to a narrow purpose or viewer group, but you can prioritize certain goals and viewers without omitting information outside of those goals or alienating lower priority viewer groups. You can also revise your priorities down the line if it makes sense for your business and adjust your website strategy accordingly.
For now, try to make a list of your 3 most important goals and 2 “nice-to-have” goals, ranked in order of importance. Then decide on 1-3 target viewer groups whose preferences you will consider when creating the content and design/layout for your website.
2: Identify + Collect the Content for Your Site
Now that you know what your website is aiming to accomplish and for whom, you can start brainstorming what information will be important to include as well as any CTA’s (Call to Action = actions you want your viewers to take from your website, such as purchasing a product or reading a blog post). Write down a list of everything you can think of that will be important to include on your website; this information will then inform what website pages you’ll want to include.
Here is a basic list of a few elements you should definitely prepare and include…
Branding (logo, colors, linguistic style/tone, key words)
One-line snappy explanation of what you do (insert below title on landing page)
Elevator pitch explanation of what you do in a couple of sentences that includes what makes you special / different from your competition (insert as the second step on the sitemap from the landing page)
Extended explanation of who you are, what you do and why in 1-2 paragraphs (insert as the introduction to your business on your “About” page or equivalent)
Some other ideas for information you may want to include…
(Remember - this should be informed by your goals and target viewers - what information do you want to present to whom and why?)
Your founding story
Why you are the best person/people/company to be doing what you’re doing
Any referrals or customer testimonials
How big the market is for your product/service (e.g. if you’re trying to attract investors)
Past successes
Industry insights (e.g. through a blog)
Details of the process for how you do what you do
Matrix comparing your product/service with your competitors that highlights the benefits of using your company instead
Images or videos of/about your product/service
Any promotional offers you have at the moment or seasonal offers you want to promote
Highlighting any influential partners or mentors
Consider noting down what information/elements are high priority or tagging elements with the relevant viewer groups if you have more than one target viewer. For example, a hairdressing business might want their website to be largely consumer-facing with the goal of getting users to book an appointment, whilst also deciding to dedicate a section of the site to information that would be particularly enticing to expert hairdressers, helping the business to recruit top talent.
3: Choose Your Site Pages
Once you have a solid list of the content you know you want included on your website, it’s time to start organizing that information into pages. There are a few initial decisions here - for example do you want the website to have a long-scrolling layout - i.e. all the different sections of your website to be on one page that has a continuous scroll. Or would you prefer to have different sections on different pages where the user needs to use the clickable menu to navigate through your site?
Perhaps some sections you want on the same page - for example you might merge your landing page (with your title and first-glance info about your site) with your “About” page or your “Who We Are” page and use the navigation to click to other pages such as a “Shop” page or “Careers” page.
Again, these choices will partially depend on the goals of your site, your target viewer groups and the information that you’ve decided to put front and center.
Here are some examples of site pages you may want to include:
Landing page / homepage - a web page which serves as the entry point for a website or a particular section of a website
“About” page - a reflection of the purpose and personality of the business and its owners or top employees; often includes the founding story
“People”/ “Who we are” page - a web page displaying profiles of the owners and/or employees of the business, as well as any other partners (corporations or people - you can also choose to create a separate page for this under “Partners”)
“What we do” page - a more in-depth explanation of what functions the business fulfills and how it does so, what makes it special
Blog / Insights page - a web page dedicated to company writings, often about the business itself and/or relevant industry insights
Careers page - a web page dedicated to recruiting new talent for open positions at the company
“Impact” / “Giving back” page - if your company is sustainable or works with any non-profit orgs or charities you might highlight that here
“Shop” page - a web page dedicated to e-commerce if your business involves selling consumer goods online
“Product” or “Services” page - a web page dedicated to displaying or describing (a) particular product(s) or service(s) - particularly if you are selling software or a technical product such as a medical device where the viewer would benefit from further information
“Events” page - if your business hosts any sort of events - in person or virtual, you might include an events bulletin board of sorts on your site
“Contact Us” page - a web page detailing how to get in touch with the company (generally providing an email + telephone or a contact form) and your location if relevant
“Press and Partners” and/or “Testimonials” page - a web page whose purpose is to use third party references or associations to bolster the credibility of your business - either by displaying any outside press that highlights your company/employees or any testimonials from your customers that you can include yourself on the webpage (when doing this it is often preferable to get permission to use names and social profiles of the referrals to show they are real referrals that can be followed up on)
Of course, different businesses will benefit from including different combinations of different types of webpages and the above list is not exhaustive, but should be a great start. You might want to consider any webpages that may be specialized to your business or field - for example if you are promoting your bookstore, it may be fun to have a page that displays your company’s monthly book recommendations or lists for different moods and occasions.
Make your content engaging and always go back to the purpose of your website and what actions you want your users/viewers to take on each page!
4: Develop Your User Journey
Once you’ve decided what pages are important for you to include, you’ll want to ensure that you create the best user journey for what you are trying to achieve. The user journey is the way your user navigates the website from when they first click onto the site until they click off and exit. Your ideal user journey may also be different for different target user/viewer groups.
Taking the aforementioned hairdresser example - the website viewer whose goal is to book a blow-dry will have a different target user journey to the website viewer whose goal is to work for the hairdressing company. Each of these user types will be interested in different kinds of information and actions, so you’ll want to make each journey as frictionless, enticing and relevant as possible.
Example of developing a user journey:
Let’s take the person applying to work at the hairdresser as our example.
First off, recognize that the job seeker may arrive at your website from any number of sources - someone may send them the link to the homepage or they may find a direct link to your careers page from third-party job advertising websites (such as LinkedIn). Therefore, you want to consider that the user’s landing page may not be your official “landing page” and adapt the pages the job seeker is likely to land on to keep that in mind.
For simplicity, let’s call this job seeker J and explore a user journey for J.
J lands on the hairdressing homepage and wants to understand quickly the ethos of the company. J is looking for an innovative, younger-leaning studio and is pleased to see that immediately in the branding (colors + imagery) that animates the landing page and in the language and content of the one-liner explaining the ethos of the company that’s just below the company’s name on the landing page.
Thus, J continues to scroll down and sees a more comprehensive “About” section, and as a visual artist themself, they are pleased to see visuals in the about section (pictures of hairstyles by the salon) and that the writing is to the point and not too long. J learns enough about the energy and purpose of the company to decide they want to learn more about what kind of people already work there, so J expects an easy navigation to the “People” page. Perhaps then, there is a button at the end of the “About” page, labeled “Meet the Team”, leading J to a page with pictures and short bios of the top stylists working there. Perhaps there are a few customer testimonials in this section too, that shows J people are pleased with the quality of the salon. J feels kinship with the people and decides they would like to join the team.
Now J is ready to see what positions are available and wants to navigate to the “Careers” page. Perhaps there is a “Join Us” button navigating to that page at the bottom of the “People” page that directs J there.
Unfortunately there are no open positions available or perhaps J is too senior for the positions available. Now consider the hairdressing company isn’t actively looking for a new senior stylist, however if they knew someone as high profile or excellent as J was looking to join the team, they would be interested. The hairdressing company might consider this when designing this user journey and so write a short blurb at the top/bottom of the “Careers” page saying something like - “Can’t find what you’re looking for but think you’d be a great fit? Reach out to us via email with a link to your portfolio/resume/social profile or fill out our contact form” and either direct them to the “Contact Us” page with a button or simply provide their email on that page. This way, the company has reduced the chances of any great potential employee slipping through the cracks.
Hopefully this user journey case study was helpful. You can apply this logic to whomever your user is and if you have more than one target user/viewer group - design the ideal journey for each one. This will help you develop the right content for each page/section of your website - considering what you want to write, how lengthy writing is in different areas, what visuals you want to include and where as well as what CTAs you want to include and where (including buttons that navigate to other pages of the site).
5: Create Your SiteMap
Once you’ve planned out what each of your ideal user journeys should look like, including the content each page will host, you’ll need to integrate them into a cohesive whole website. This is where you’ll decide which sections of your site will only be accessible via the navigation bar (if any) and which sections/pages you want to merge into a long-scrolling page (if any).
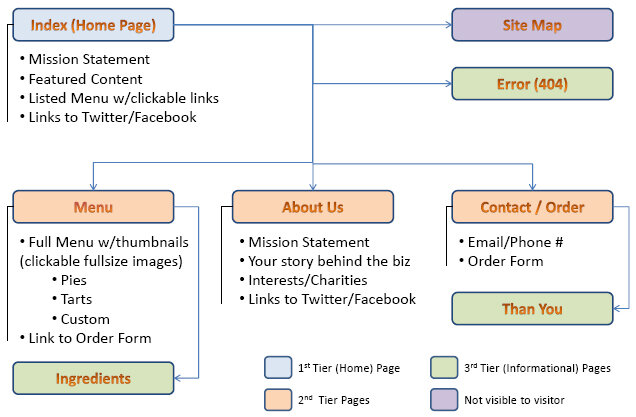
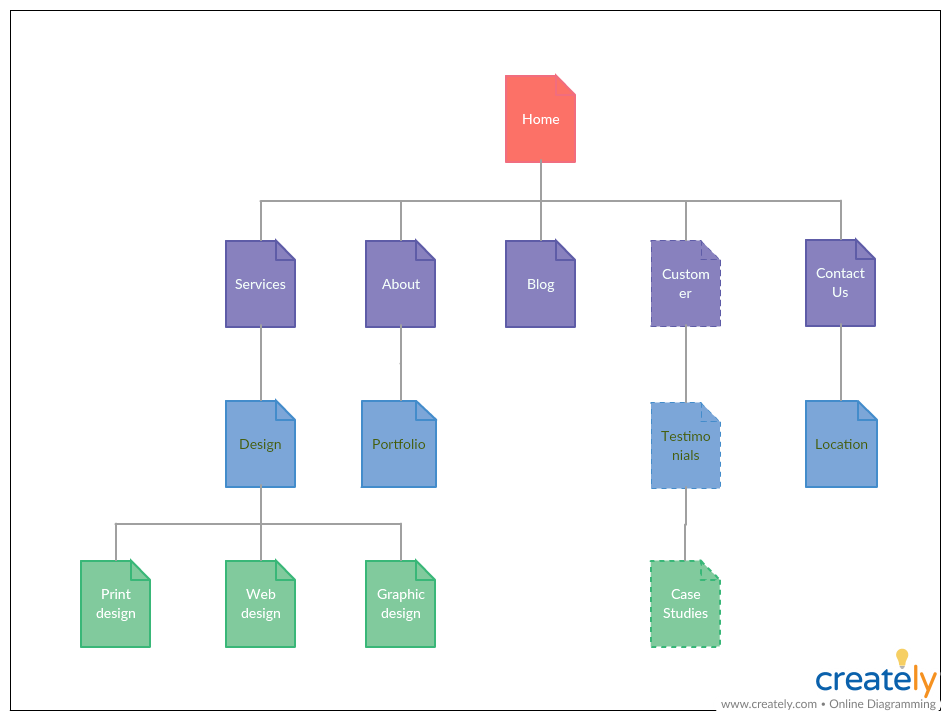
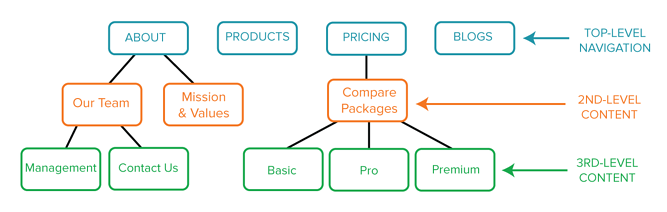
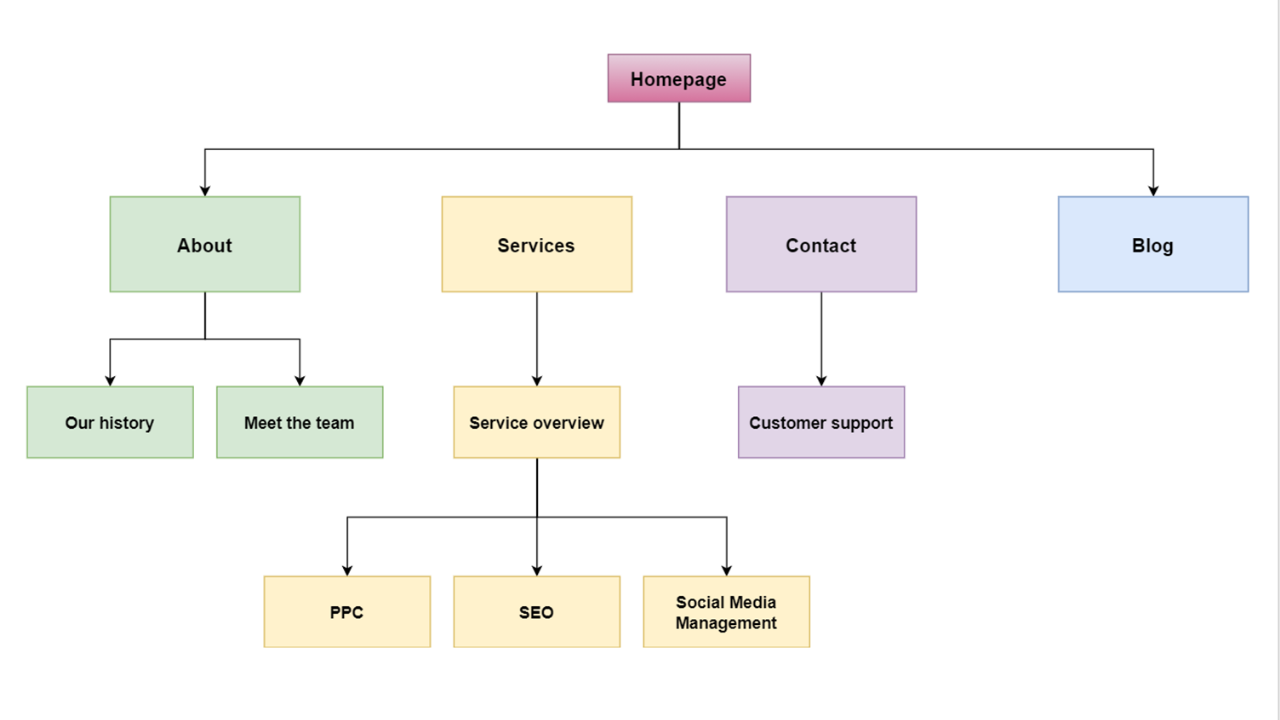
It can help to visualize this by drawing out what is referred to as a “site map”, which you can visualize through a list or drawing out the pages with arrows for navigation or using a flow diagram. Here are some examples of visual sitemaps to help you:




Hopefully this article has given you some insight into where to start with developing your website. It can also be helpful to look at websites that you’ve found particularly useful or appealing and noting down elements you liked or checking out the websites of similar or competing businesses to yours. Planning is great, but too much planning can also prevent movement, so if you’ve completed the short exercises laid out in this article and you still feel stuck - the best thing to do may be to just start!
If you think you’d benefit from more guidance or help on any of the issues covered, Launch Local is an organization running solely to help small businesses survive through the effects of the pandemic. Our free services range from website design to market research to digital marketing and SEO. And we would love to help you.
Sign up here or reach out to us via email at hello@launchlocal.org and we’ll help you on your way.
Still deciding if Launch Local is right for you? Learn more about our services here, or read about how we helped a local apparel store in North Carolina and their feedback.






